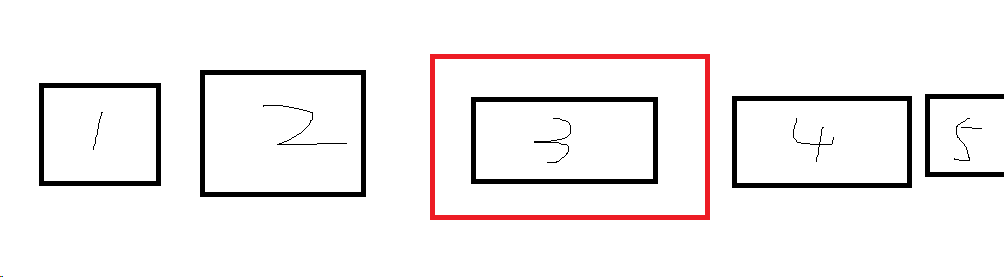
基本思路

红色:为可见区域
黑色方框:元素,不可见。
通过绝对定位方式,把黑色方框,移动到红色可见区别,来实现图片切换。
实例
创建幻灯实例对象
源码:https://pan.baidu.com/s/1-A0GkZ2hOpuVJ5dg1y6mnQ
样本:http://js.zhuamimi.cn/%E8%BD%AE%E6%92%AD%E5%9B%BE/
本文共 608 字,大约阅读时间需要 2 分钟。
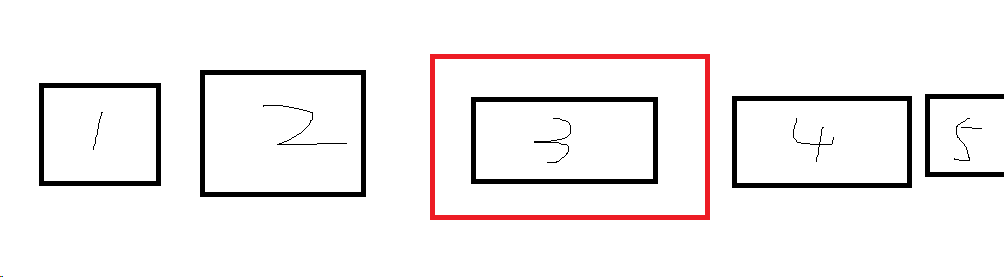
基本思路

红色:为可见区域
黑色方框:元素,不可见。
通过绝对定位方式,把黑色方框,移动到红色可见区别,来实现图片切换。
实例
创建幻灯实例对象
源码:https://pan.baidu.com/s/1-A0GkZ2hOpuVJ5dg1y6mnQ
样本:http://js.zhuamimi.cn/%E8%BD%AE%E6%92%AD%E5%9B%BE/
转载于:https://www.cnblogs.com/whnba/p/10452487.html